从项目启动到正儿八经落地,跟进 Coding Pages V2 这个项目经历了很多,不过总算是落地了,也算是有了一个交代。正好儿有些时间,就说说我对这块的理解吧。
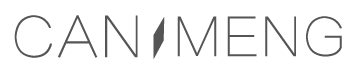
首先,静态托管的大前提是“静态”,目前搞托管的无非都是类似Github,Netlify 或者一些云厂商的 S3 之流。详细差异对比参考:
我从来不认为静态托管是简单的业务,看看 netlify 的体量,一个小小的业务被 netlify 做成了核心,配合 Travis CI 简直不要太好用。
反过来,我们看看 Coding 的优势,健壮的 CI/CD,健壮的仓库托管,简直是完美的静态托管工具啊。配合腾讯云 SF 的资源整合编排工具,一定可以搞出大事情。
所以,这里的核心优势其实是这么定义的:
1. 代码托管构建
目前Coding代码托管能力相对完善,有一定产品能力的沉淀,是业内比较好的代码托管方式。Coding Pages 现有构建采用 Jenkins 的 Jenkinsfile 配置文件进行持续集成构建支持Jekyll、Hugo、Hexo等静态托管编译,这里对开发者来说灵活性更大,也更方便。(建议增加常见的静态托管构建模板)
2. 访问速度(CDN支持)
目前Coding pages采用大账号模式,集中管理用户的托管项目。尝试 ping了相关 IP 地址,应该没有增加任何CDN,拿成本扛用户请求,性能方面可能很难保障。但是这里,原有 Coding Pages 绕过了备案,所有机器都是在新加坡,香港等地域。(牺牲了一部分访问速度,但是保证了 Pages 这个产品的便捷性,绕过了备案)
3. HTTPS支持(SSL证书可配置)
这里后续的迁移建议分配的二级域名直接接入并给到用户配置腾讯云免费的CA证书,用户自有域名建议引导腾讯云的 CA证书。需支持用户可自行配置HTTP/HTTPS访问方式。
我认为这里的核心优势其实就是 Coding 的代码托管与构建,别无二至。
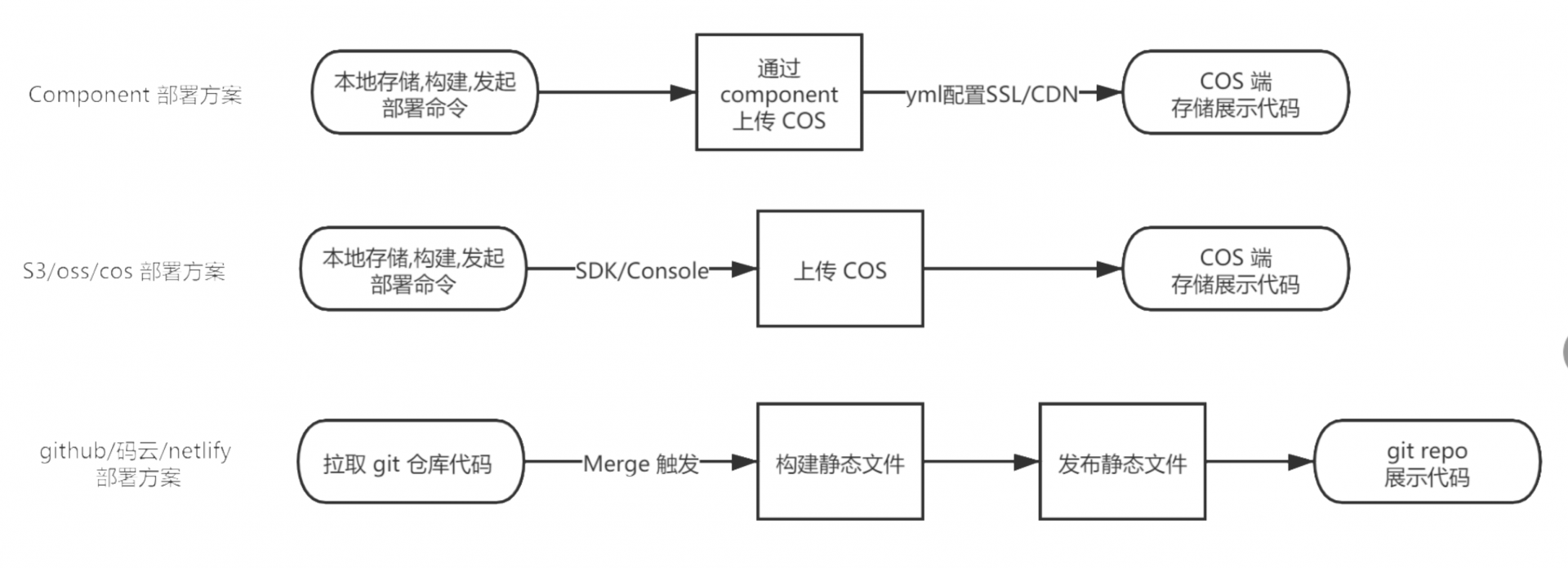
于是有了下面的资源架构图:
很复杂对吗?其实用起来很简单,就是通过 Serverless Framework 做整合,生成yml,部署,完事儿。这其实得益于 SF 的编排能力了。
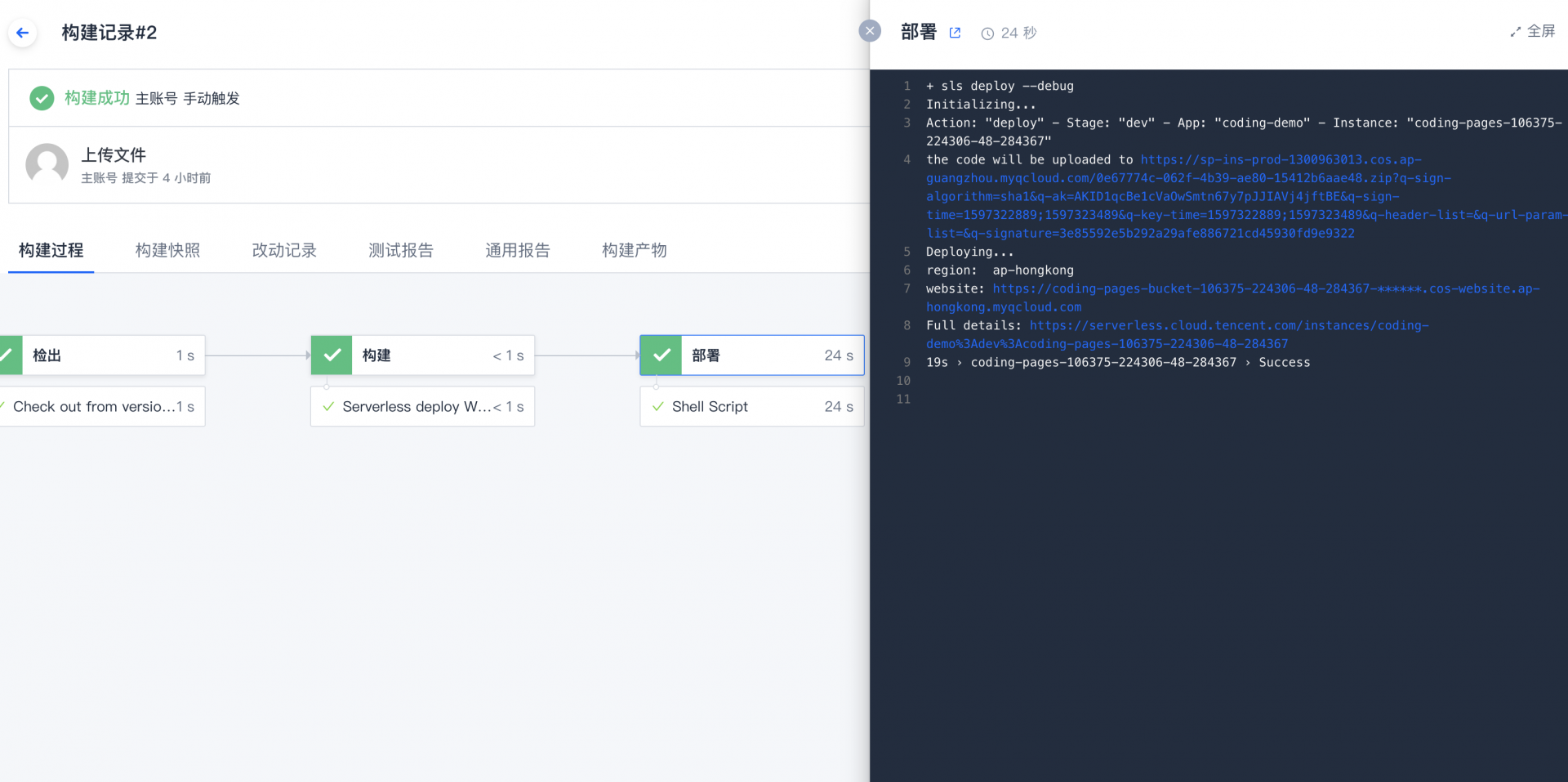
多说无益,我们来看看具体构建的表现:
控制台部分,会有部署状态啥的:
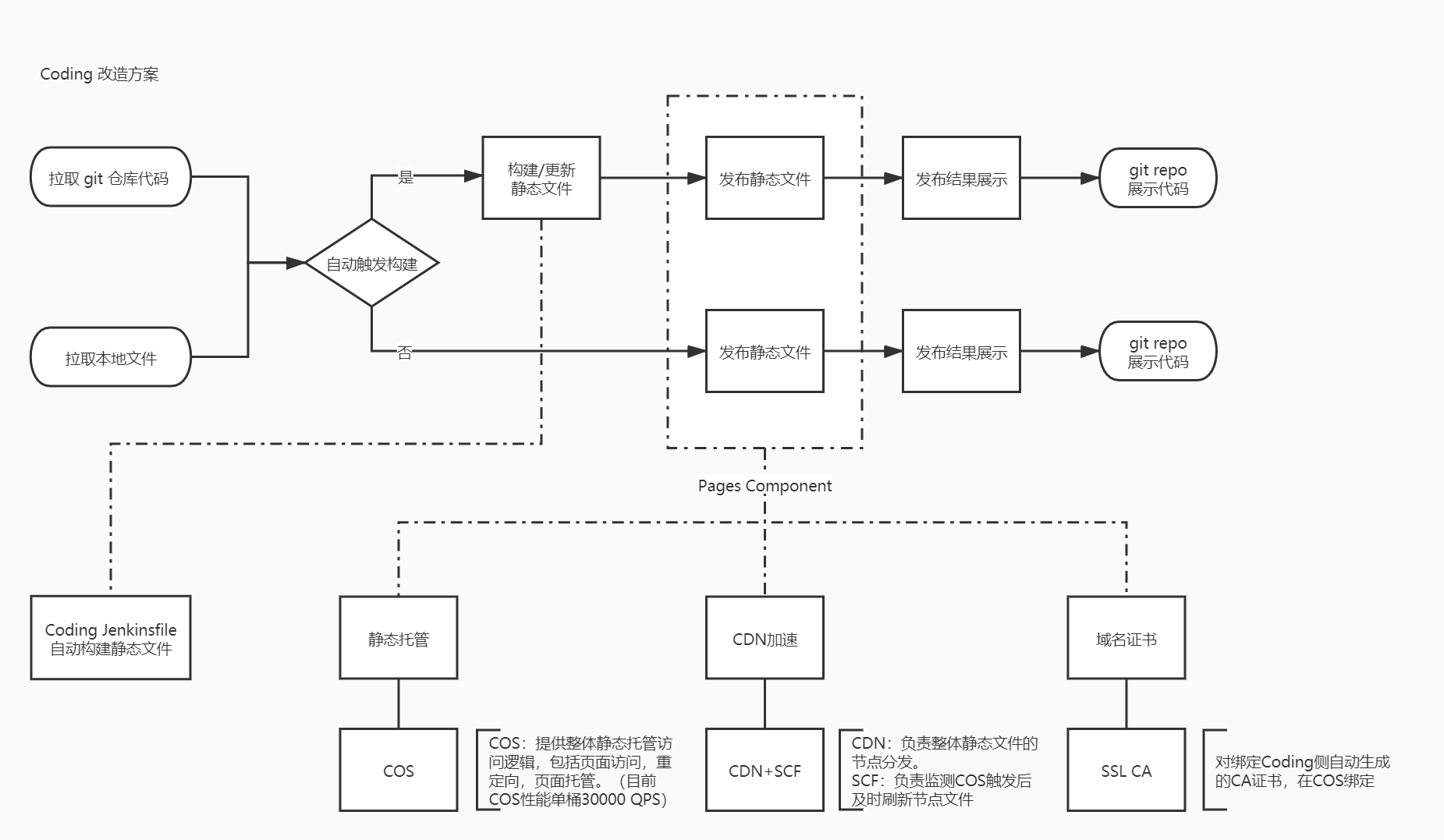
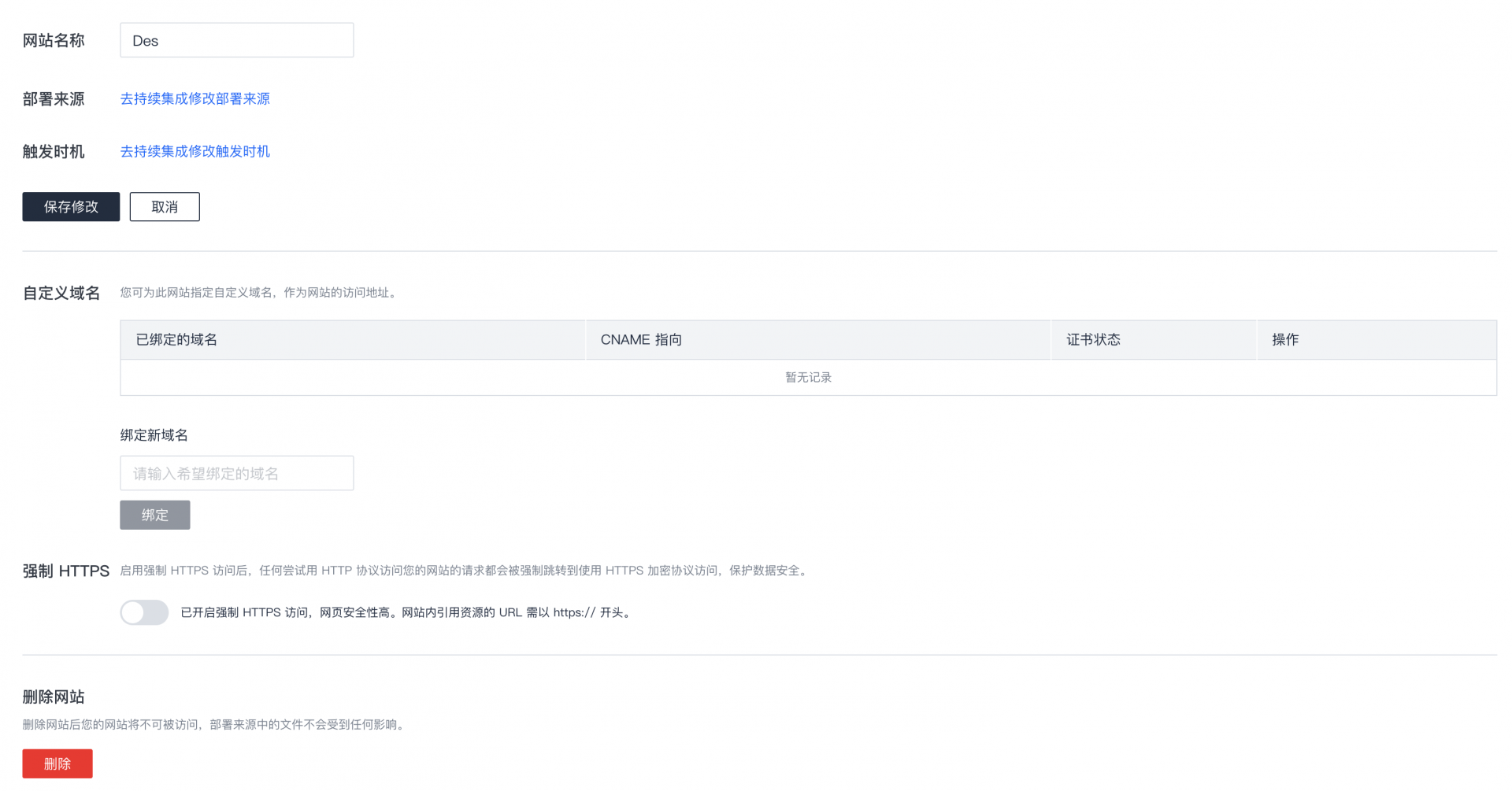
可更改的可选项
最核心的构建/部署流程:
这里的核心能力其实还是自定义构建。比如,我希望加单元测试就可以这么搞:
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([
$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]
])
}
}
stage('构建') {
steps {
webSite()
}
}
stage('单元测试') {
// 测试框架需要构建环境中预装 Chromium 无头浏览器,在该阶段采用仓库内 Dockerfile 指定的镜像作为测试环境
steps {
sh "npm run test:unit"
// 使用 CODING 插件收集测试报告
junit '*.xml'
}
}
stage('部署') {
steps {
sh 'sls deploy --debug'
}
}
}
}
或者加eslint检测规范啥的,都很随意了。其实引入 Jenkins 这里其实才是整个方案最核心的地方,可以自定义构建一切静态资源。
部署完成后,其实会给个COS+CDN的地址,毕竟这里的底层其实就是COS了,给个上图中部署成功的演示地址大家可以看下:
https://coding-pages-bucket-106375-224306-48-284367-1251746107.cos-website.ap-hongkong.myqcloud.com/
如果有朋友想用,可以直接去看我们的文档:
https://help.coding.net/docs/cd/static-website-v2.html
完事儿,回家咯!