晚上睡不着,想着对一些陌生的领域做一些调研,所以总结出来了今天的这篇文章。
什么是 WEB 3.0 ?
谈及区块链,我们不得不探讨的一个更大的话题的是 WEB3.0 。顾名思义,有 WEB3.0 就应该有 WEB2.0 和 WEB 1.0。在这个章节,我们可以优先搞懂什么是 WEB3.0.
Web 1.0(Read 只读)
Web 1.0 时代,是互联网的古早时代。如果学过前端的同学对这块一定不陌生。我曾在一本《HTML 权威指南》 中找到过关于 HTML 最基础,也是亲生经历者的自述。
HTML(Hypertext Markup Language,超文本标记语言)诞生于20世纪90年代初。我与它的初次邂逅大约是在1993年或1994年,当时我还在伦敦附近一个大学的研究实验室工作。那时浏览器只有NCSA Mosaic这一种,Web服务器的种类也屈指可数。 回想那段日子我们对HTML和万维网的着迷,仍不免有些惊讶。那时我们还得不厌其烦地把“World Wide Web”(万维网)这三个单词全写出来,因为它的知名度还没有那么高,远没有今天这么受人瞩目,还不能只简称其为“Web”。 那时一切都还很简陋。我还记得当时盯着一些慢腾腾加载的宝石图片看的情景。这都是宽带革命之前的事,整个大学享有的带宽大致与如今的一部移动电话相当。不过我们还是很激动。为迎接新时代的到来,大家都在忙着修改课题经费申请。尽管我们上网能做的只是看看另一所大学的咖啡壶图片(这所大学也在伦敦附近,但过去喝杯咖啡却并不近),我们还是有一种强烈的感觉:技术世界已经分为Web诞生前和诞生后两个时代了。 光阴荏苒,在许多用户眼中,Web跟因特网变成了一回事儿,而我们也远远超越了为几张宝石图片就雀跃不已的层次。在此过程中,HTML有过扩充,有过增强,有过扭曲,有过煎熬,见过争斗,见过官司,受过忽视,受过追捧,曾被贬为雕虫小技,也曾被誉为未来之星。待尘埃落定,它已然成为亿万人日常生活不可或缺的一部分。 — Adam Freeman
HTML 作为标签语言本身的设计其实就是面向 Read 场景,HTML 也成为 WEB 1.0 标志性的产物。在早期的网站中,我们随处可见的“黄页”,“资讯”等类似报刊的产物,其实都是 WEB 1.0 。如果我的博客没有评论功能,其实也算是最标准的 WEB1.0 的产物了。WEB 1.0 的显著特征其实就是“只读”。
Web 2.0(Read 读 Write 写)
Web 2.0 的概念,是 2004年出版社经营者 O’Reilly 和 MediaLive International 之间的一场头脑风暴提出的。Dale Dougherty 指出,那些活过(互联网)泡沫破裂时期的公司之间,似乎拥有某种相同点。也许,互联网泡沫破裂标志着互联网的一个转折点,标志 “Web 2.0” 时代的到来。
Web2.0 更注重用户的交互,用户既是网站内容的浏览者,也是网站内容的制造者。内容互联网的产品模式,由单纯的“读”向“写”以及“共同建设”发展。Web 2.0 让人们从被动地接收互联网信息,向主动创造互联网信息的方向发展,从而更加人性化。Web2.0 彻底改变了人们的社交互动,带来了社交媒体和电子商务平台,让信息、商品和服务的生产者和消费者之间的联系,更加紧密。
我们目前大部分应用包括 Tiktok, WeChat , FaceBook 其实都算是 WEB 2.0 ,WEB 2.0 最显著的特征就是用户可以自己创造内容与更多人分享和交互,更直白点说就是除了读,还可以写数据。
其实可以发现,WEB 2.0 已经可以满足我们大部分对互联网的诉求了,那我们为什么提倡或者需要 3.0 呢?别着急,这里我们输出几个明显缺陷,大家一看便知。
Web2.0 数据在服务器端集中管理,存在安全隐患:Web2.0 采用客户端(Client) — 服务器(Server)这样的数据结构,用户数据在受广大用户信任的大公司的服务器上集中存储和管理。服务器上的数据受防火墙保护,需要系统管理员来管理这些服务器及防火墙。打个比方,如果黑客试图非法操作这些服务器上的数据,就好像试图闯进一座房屋,房屋的防盗门会阻拦黑客,警报系统也会发出警报。不过客户端(Client) — 服务器(Server)的数据结构,以及集中数据管理,存在许多安全隐患。房屋围墙再坚固、警报系统再灵敏,如果黑客够高明,或者存在监守自盗,这座房屋还是很容易被攻破。所以,我们可以看到当下一些互联网公司常常发生服务器被非法入侵、数据泄露等事故。
Web2.0 下,用户失去对数据的控制权,隐私得不到保障:现在的我们,生活在一个互联的世界,越来越多的设备,比如手机、智能手表、汽车、家电等等,无时无刻不在采集我们的信息,然后与互联网连接,将我们的信息存储到云端服务器中。每一次,我们和互联网进行交互,数据副本都会发送到服务供应商的服务器(比如微信、淘宝的服务器)。每一次,我们和互联网进行交互,都会失去对数据的控制权,隐私容易被泄露。
Web2.0 提供的服务,始终需要一个中介:中介一般是交互双方都信赖的平台,为彼此不认识或不信任的人提供信用背书。虽然这些中介平台(比如淘宝)大获成功。但是,中介往往意味着抽成(更高的花费)、意味着信息的中转(可能会泄露),也意味着互联网的利益分配往往平台侧会占比非常大。
Web2.0 不会保留独立于可信的“状态机”,没有一个原生机制来实现身份鉴权:HTTP 和 SMTP 等网络协议过于简单,无法查询到一台联网设备(即一个节点)的历史状态或当前状态。每次用户使用联网设备,都像是第一次使用互联网(其实是没有历史记录、收藏夹、保存设置或自动填充用户名等功能)。虽然 cookies 技术可以在本地设备上存储状态,不过这个状态不属于用户,属于浏览器。服务器也可以存储用户状态,不过这个状态不被用户控制,而是被服务供应商控制。状态代表价值。互联网巨头 Google 和 Facebook 都保留这数十亿用户的状态,并因此创造出天量级价值,但是,用户通过自己状态获得的价值很少很少。
综上,其实我们会发现这些问题已经是我们熟知且吐槽已久的问题,那如何解决这些点呢? 其实我们发现解决这些点唯一且合适的途径就是“去中心化” ,“去中心化” 其实也是对互联网巨头的一次革命。
Web 3.0(Read 读 Write 写 Execute 拥有)
Web3.0 是一种新的万维网迭代理念,它融合了去中心化、区块链技术和基于代币的经济学等概念。 “Web3.0”一词由以太坊联合创始人 Gavin Wood 在 2014 年创造,该想法在 2021 年从加密货币中获得了兴趣爱好者、大型科技公司和风险投资公司。Web3.0 将为用户提供更高的数据安全性、可扩展性和隐私性,并对抗大型科技公司的影响。也有一部分人对 Web3.0的去中心化提出了担忧,理由是低利用率和缺乏监管。
得益于区块链技术的去中心化(分散式)存储、无法篡改、信息加密、数据权益通证化等特点,Web 3.0 具有以下优点:
去中心化运行,分散式存储:区块链的设计方式是分散式的,服务器不再是一座坚固的房屋,而是散布在全球各地的众多的房屋。每间房屋,都有自己的围墙和警报系统来保护数据。从而解决了客户端(Client) — 服务器(Server)数据结构的隐患。
数据确权与授权:基于数据权益通证化、数据确权与授权的区块链技术,用户数据的隐私将得到很好的保护。用户在 Web3.0 中的所有数据,归用户自己所有。没有得到用户授权之前,使用者无权使用。同时,使用数据产生的收益,用户有权分一杯羹,用户可以享受通证经济的福利。简单说就是 用户授权,才会使用用户数据。消费用户数据,就会通过通证返利给用户返利,体验相当不错。
网络达成共识,不再需要中介:区块链网络各个节点,共同记载之前发生的所有事件、用户的所有交互,并基于此设计了共识协议。可以随时随地为用户提供参考,解决信任难题,不再需要中介。
Web 3.0 提供了“通用状态层:区块链技术,能够以数字化的原生方式保留状态,让 Web3.0 能够提供一个通用状态层,管理一组全网唯一的状态。
有优点就会有缺点,下面我们来为 Web 3.0 浇一盆冷水:
扩展性差,延迟较高,操作延时较高:基于去中心化的关系,Web 3.0上的交易速度较慢。任何如支付过程等状态变化,都需要由矿工处理,并在整个网络中传播。
交互体验差:使用与Web 3.0的应用程序都需要额外的处理步骤、软件和教学,这会对短期内的广泛应用造成障碍。浏览性差:Web 3.0与现今网络浏览器的缺乏完善的整合或过渡,令绝大多数的网络用户无法浏览和到访Web 3.0,普通用户是没有直接与区块链交互的能力,必须仰赖Web2.0的平台,例如交易NFT需要通过Opensea等一众NFT交易平台来进行交易,普通用户无法成为区块链中真正普惠收益的一方,依然需在平台的监控、掌控下操作。
成本昂贵:开发及存储成本昂贵,由于是去中心化存储,在区块中每个人都有一份完整账本,并且有时需要追溯每一笔记录,因此随着时间推进,交易数据过大的时,就会有性能问题,例如第一次使用需要下载历史上所有交易记录才能正常工作,为了验证你确实拥有足够的钱来进行交易,需要追溯历史每一笔交易来计算余额。虽然可以通过一些技术手段(如索引)来缓解性能问题,但问题还是明显存在的,这些技术手段只是治标不治本。大部分开发成功的 DApp 只会将极少数的代码放在区块链上。
法律和监管风险:仇恨言论、网络犯罪和错误信息本身缺乏中央控制,已经难以监管,在去中心化的结构下将会难上加难。到底哪个国家或地区的法律适用于哪些特定网站的内容?立法和执法都会令相关机构和人员无所适从。
安全性问题:目前Web 3.0主要的身份认证方式为“加密钱包”,但当加密钱包遇到“助忆词”泄漏时,将导致虚拟资产被盗卖、盗取的情况,且永远无法追溯。例如偶像巨星周杰伦的无聊猴在今年愚人节时被盗。
WEB 3.0 和 区块链的关系?
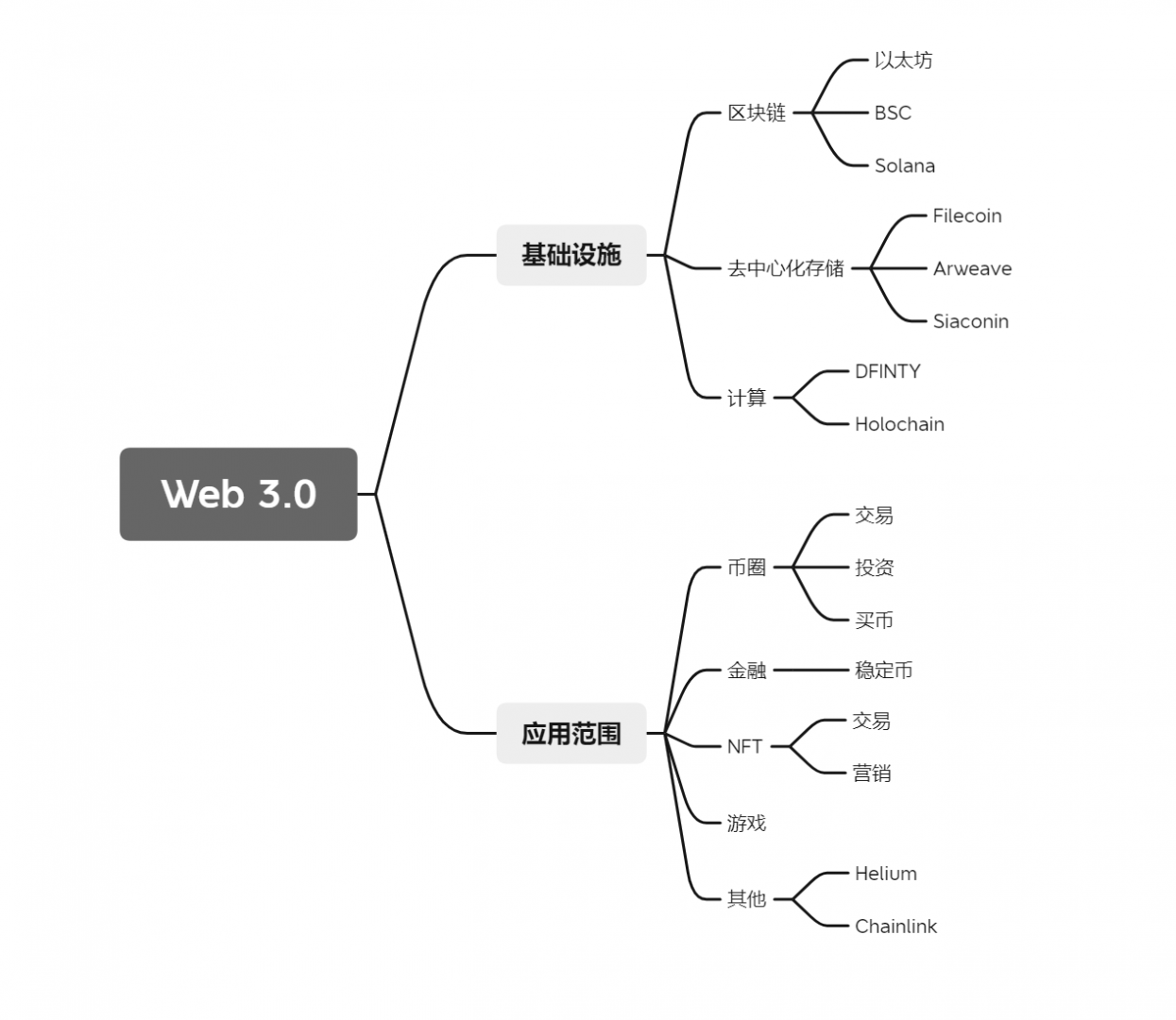
先抛出来结论,Web3.0 与区块链有着密切的关系,但是 Web3.0 不等于区块链。区块链是一个去中心化的信息网络,区块链生态则是包含以这个去中心化数据库为基础的协议和应用。而 Web3.0 大于区块链生态,因为 Web3.0 需要更多的内容,例如去中心化存储,需要更多的技术,例如人工智能技术。所以 Web3.0 应用比区块链应用可以包容更多的内容。所以,区块链是 Web3.0 的核心、关键组成部分,但不是唯一成分。
如下,也为大家总结了一把这里的关系图:
区块链 (Blockchain)通常需要提供以下 4 个基本能力:
Account 账户,是一串密钥
Smart Contract 智能合约即可执行层
发放和交易 Fungible Token (token) 的能力
发放和交易 Non-fungible token (NFT) 的能力
Account 决定了用户的 Identity,Token 和 NFT 对应的是数字资产,而 Smart Contract 决定了可编程性。并不是所有的 blockchain 都提供了这些能力,比如比特币就不具备后面三样,那就无法提供 Web3 的底层能力需求。
区块链详解
在通俗一些,区块链是一个虚拟分类帐,其中每条记账明细记录都是一个区块,这些记录在网络中分发给每个人,他们可以读和追加,但不能修改,增删改查CRUD中无法进行删和改,如果想删改,就追加一条新记录对原来数值进行冲抵,比如财务做账时前面“借入错”一笔账,后面就追加一条“贷出”一笔相同金额的记录冲抵;又比如上市公司经常发布季度报表修正,上个月盈利500万(中国上市公司卖一套房),次月发布公告,上个月盈利修正为300万,这类似说出的话如同泼出去的水,不能收回了,不能用橡皮擦去修改,财务中如果你想像改数据库记录一样使用SQL的update去修改记录,涂改财务账本属于犯罪。区块链中区块就是这样一条记录链接到上一条记录,如同幼儿园小朋友手拉手,一个盯着一个,如同一个链表LinkedList,这样任何人无法篡改这个链,当然这种高度串行化如同事务ACID的串行化一样造成性能限制,因此制约区块链的广泛应用的一个瓶颈就是它的吞吐量和并发性能,这些都是其高度事务安全导致的的牺牲方面。
区块链它其实也是一个保证高一致性的分布式事务数据库,维护一个不断增长的有序的事务 (transaction)记录列表,它的分布式事务实现与集中式的数据库分布式事务实现不同,后者通常以 Paxos 或 Raft 进行共识凝聚,最终将所有服务器节点的状态修改成一致状态;区块链的分布式事务机制也与传统的2PC两段式事务机制不同,后者主要依靠对事务参与者资源进行锁定实现的,区块链的事务机制非常类似于事件溯源 Event Sourcing 的事务机制。区块链不但保证交易的高度事务完整性,还同时结合或耦合了安全加密算法,这种一体化的设计非常适合和钱有关各种转账交易、智能合约或加密货币等应用。
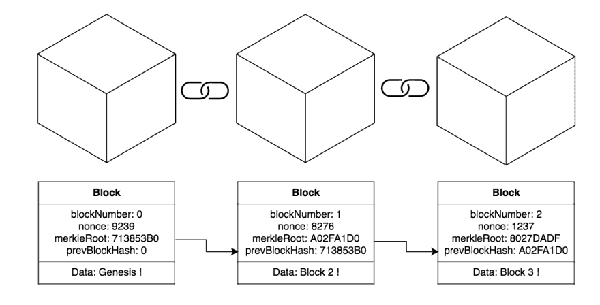
区块链中每个块包含一个头部和一个正文:
这些是每个块具有的数据。除此之外,每个块都有一个由开发人员定义的最大字节数。达到此最大大小时,此块将添加到区块链中,并开始创建新区块。
块号 BlockNumber:区块链中的每个区块都有一个代表区块在整个链中位置的数字,链中的第一个块有一个特殊的名称,它们被称为genesis块,也就是起始块,创世块。
前一块号PrevBlockHash:每个块在头部中都有前一个块哈希号的引用,这非常重要,因为这就是区块链保持一致并控制不变性的方式,创世块没有任何引用前一个块的内容,因为它是第一个块。
MerkleRoot:merkleRoot是块内所有事务的散列结果,如果在块内部更改了任何内容,则此哈希值也会更改并使更改的块和下一个块无效。现在你可以想想:为什么这个字段被称为MerkleRoot而不是blockHash?这是因为比特币使用Merkle树算法从块的数据生成哈希值的。
nonce:这是一个与块的挖掘过程相关的32位数字。此数字仅用于查找与区块链难度相匹配的哈希值
CreationTimestamp:这是块创建的时间戳。
数据:这是所有交易数据的保留位置。
哈希:哈希算法实际上取决于区块链的每个实现,比特币使用长度为256位的SHA-256(安全哈希算法)。
区块链:区块链通过prevBlockHash将块链接在一起
merkleRoot值是从Data信息生成的,如果有任何变化,merkleRoot也会改变,并且在更改的块之后链接prevBlockHash的其余块将不再有效。这就是区块链不可变的原因。
工作证明:工作证明对于区块链是一个重要特征,而且是必须的;区块链中其他经常被提及特征(如安全性)反而是次要的,虽有用但非必须。任何分类账都绝对需要顺序。一个人不能花没有收到的钱,也不能花已经花了的钱。区块链交易(或称区块链事务)必须明确顺序,并且不需要可信任的第三方来协调顺序,这就是前面讲的分布式事务机制。如果交易是由世界各地的匿名参与者产生的,并且没有中心化组织负责交易之间的顺序排列(不同于集中式的分布式事务数据库),但事实确实需要一个排序,那么该怎么办呢?虽然一个交易(或块)可能包括时间戳,但这些时间戳怎么可信?
在分布式系统中不可能将事件与时间点关联起来,这是一个未解决的问题,直到中本聪发明了区块链的工作证明这个解决方案之后,分散的分类帐才可能得以实现。区块链的工作证明是一个符合某个要求的SHA-2哈希值,这个值是非常难以找到的。困难之处在于哈希小于一个特定数字,数字越小,输入值越稀少并且发现它的难度就越高。它被称为“工作证明”,就是因为已知具有这种哈希的值已经非常罕见,这意味着找到新的这样的值需要大量的试错,即“工作”。反过来,这意味着 消耗”时间”。比特币寻找难度是动态调整的,这样每十分钟平均能找到一个正确的哈希值。
也就是说,区块链没有办法决定谁最快算出哈希值(因为每个参与者的服务器时钟不可能像对手表那样对得精确),那么延后一段时间比如10分钟,谁先算出谁获胜,然后迅速繁衍,谁的链越长越有优势,这是对于10分钟内可能有两个获胜者的附加判断条件。
事件溯源是通往区块链最便捷有效地手段,首先使用事件聚合概念对系统建模,然后决定是采取统一共享式存储事件日志?还是采取复制方式存储事件日志?统一共享方式比较简单切实可行;而分布式存储则需要选举一个主节点进行专门的事件日志追加,从而才能保证事件日志的顺序性,其他节点再复制保存这份新的事件日志备份,这样的好处是没有单点中心化风险,在去单点中心化方向上,区块链则是更极致完美的实现,与其自己投入巨资建立数据中心或数据湖,不如通过区块链实现全球平等共享数据。
一个简单的区块链实现 Sample
Block 定义
index 块号
previousHash 上一个区块的hash值
timestamp 时间戳
data 存放的数据
hash 区块的hash值
class Block {
constructor(index, previousHash, timestamp, data, hash) {
this.index = index;
this.previousHash = previousHash;
this.timestamp = timestamp;
this.data = data;
this.hash = hash.toString();
}
toString(){
return “\n{\nindex:”+this.index+”,\npreviousHash:'”+this.previousHash+”‘,\ntimestamp:”+this.timestamp+”,\ndata:'”+this.data+”‘,\nhash:'”+this.hash+”‘\n}\n”
}
}
我们每生成一个区块,我们都会给这个区块按照特定的hash算法,来得到一个hash值,一般来说,只要这个区块的index,previoushash,timestamp,data有改动,那么它所算出的hash值也会改变,所以当你想要篡改某个区块的数据时,你需要将后面所有的区块的previoushash都进行篡改。
创世区块
第一个区块是没有前置hash的,是特殊的一个区块,我们用代码将这个区块写死
const genesisBlock = new Block.Block(
0, null, 1619079309.946, “genesis block”, ’80dea37cccca5fb56b9b78dbe2733fb19e8ee2aa7bb03d4ac1e361fe3fad7b51′
);
hash
本文采用sha256来求得hash值
exports.caHash=function (index, previousHash, timestamp, data){
return sha256(index + previousHash + timestamp + data).toString();
}
验证块的有效性
下面是验证单个块是否有效,可以根据下面遍历整个链是否有效。
vaildBlock(block,lastBlock) {
if (!Block.isValidBlockStructure(block))
return false;
if (
(block.index==lastBlock.index+1)
&&(block.previousHash==lastBlock.hash)
&&Block.caHash(block.index,block.previousHash,block.timestamp,block.data)
)
return true;
return false;
}
记录数据
creatBlock(data){
var lastBlock=this.getLastBlock();
var newIndex=lastBlock.index+1;
var newTime=new Date().getTime()/1000;
var newPreHash=lastBlock.hash;
var newhash=Block.caHash(newIndex,newPreHash,newTime,data.toString());
return this.blocks[this.blocks.length]= new Block.Block(
newIndex, newPreHash, newTime, data, newhash
);
}
从其他节点接收一个块
addBlock(block){
if (validBlock(block,this.getLastBlock())){
blocks.push(block);
return true;
}
return false;
}
编写测试代码
var Chain=require(“./Chain”);
var BlockChain=new Chain.BlockChain();
var http=require(‘http’);
var fs=require(‘fs’);
var querystring=require(‘querystring’);
var server=http.createServer(function (req,res) {
var url=req.url;
if (url==”/get”){
res.writeHead(200,{‘content-type’:’text/plain’+’charset=UTF8′});
var str=BlockChain.blocks;
res.end(str.toString());
}else if (url==”/creat”){
var data=[];
req.on(‘data’,function (chunk) {
data.push(chunk);
})
req.on(‘end’,function (chunk){
var dataObj=querystring.parse(data.toString())
BlockChain.creatBlock(dataObj[“data”]);
var lastblock=BlockChain.getLastBlock();
res.setHeader(‘content-type’,’text/plain;charset=UTF8′);
res.write(lastblock.toString());
res.end(“生成区块”+lastblock.index+”号成功!”);
})
}else {
res.setHeader(‘content-type’,’text/html;charset=UTF8′);
fs.readFile(‘./client.html’,function (err,data) {
res.write(data);
res.end();
})
}
});
server.listen(2345);
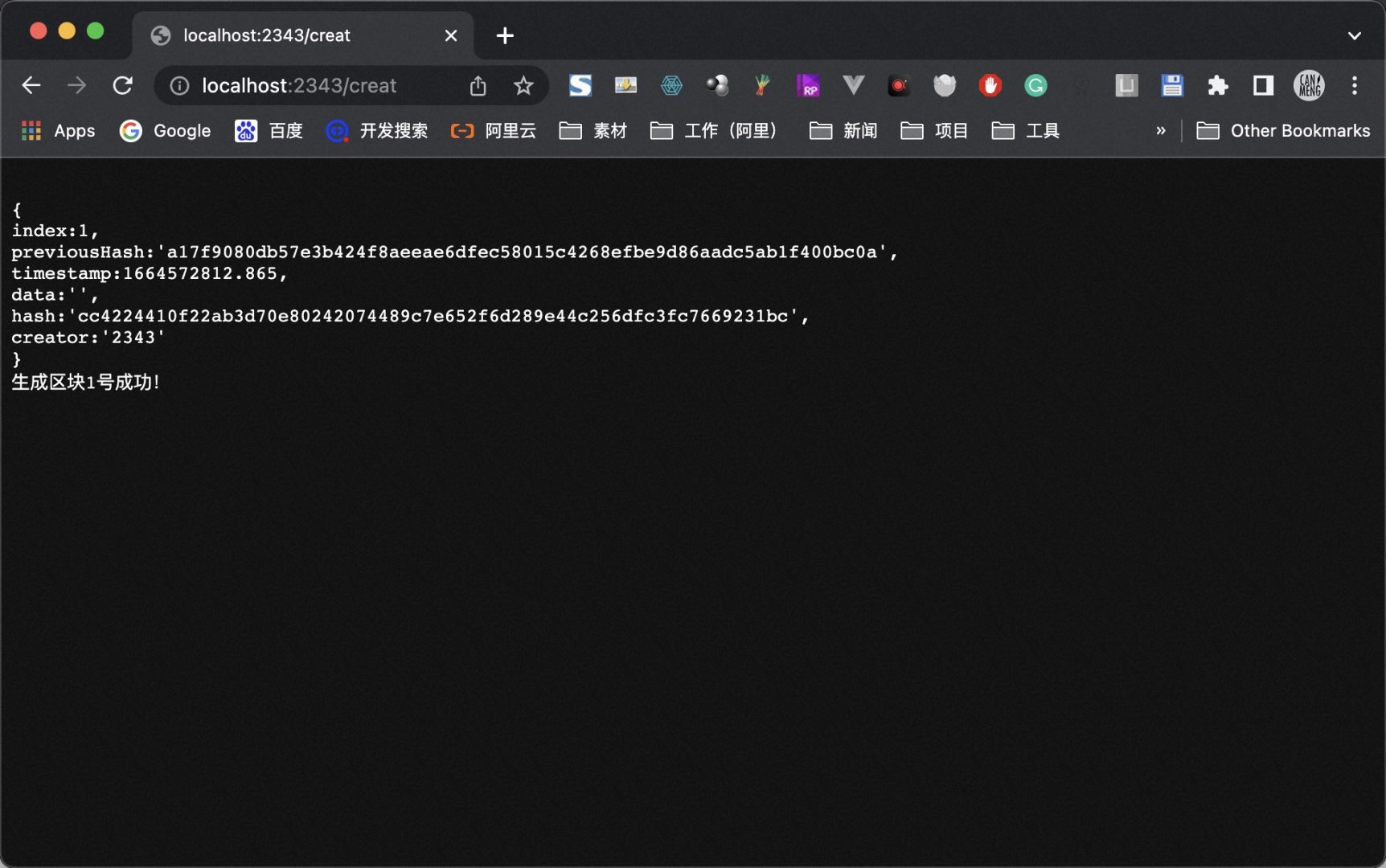
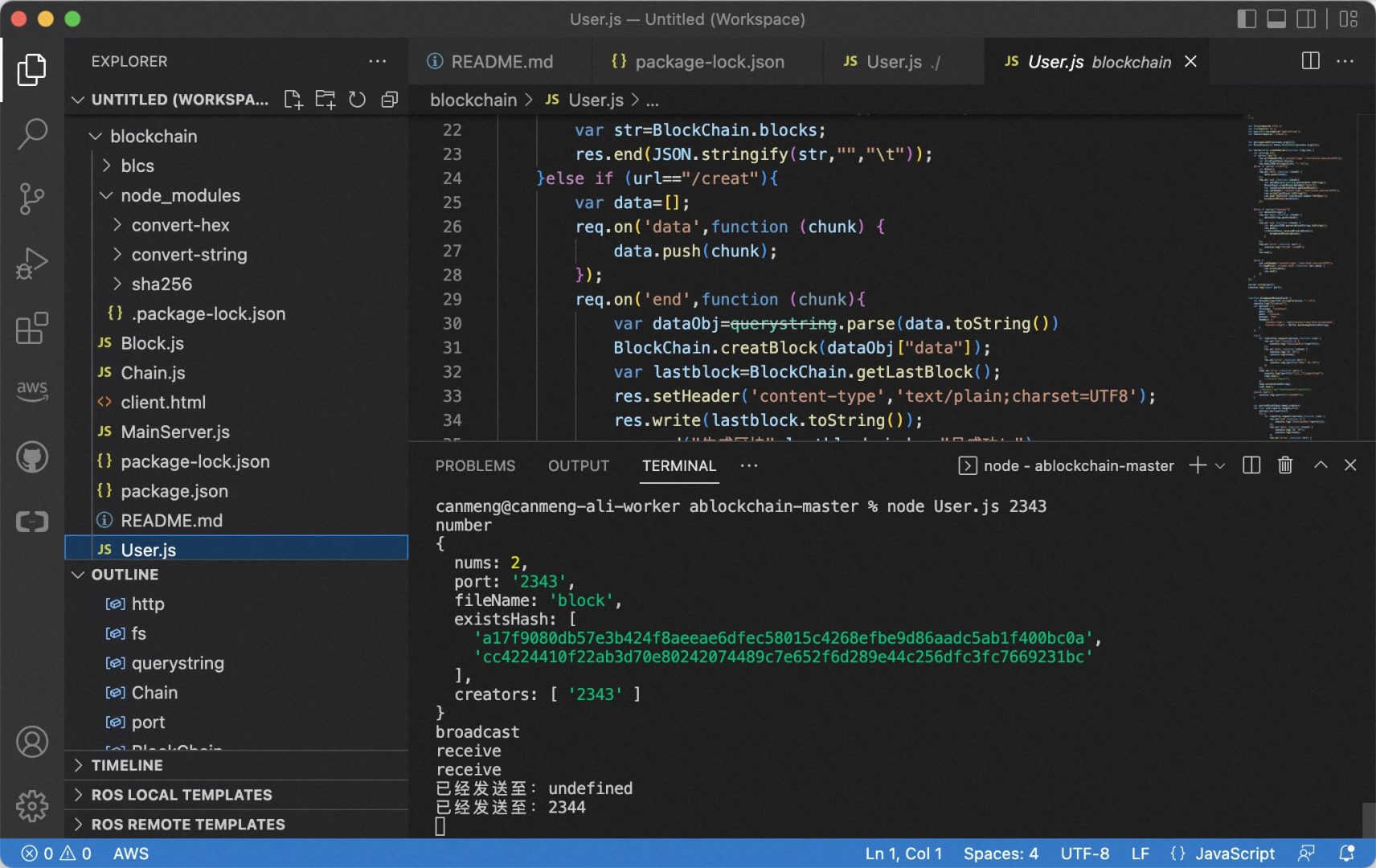
测试结果
输入一些数据,然后点击生成区块:
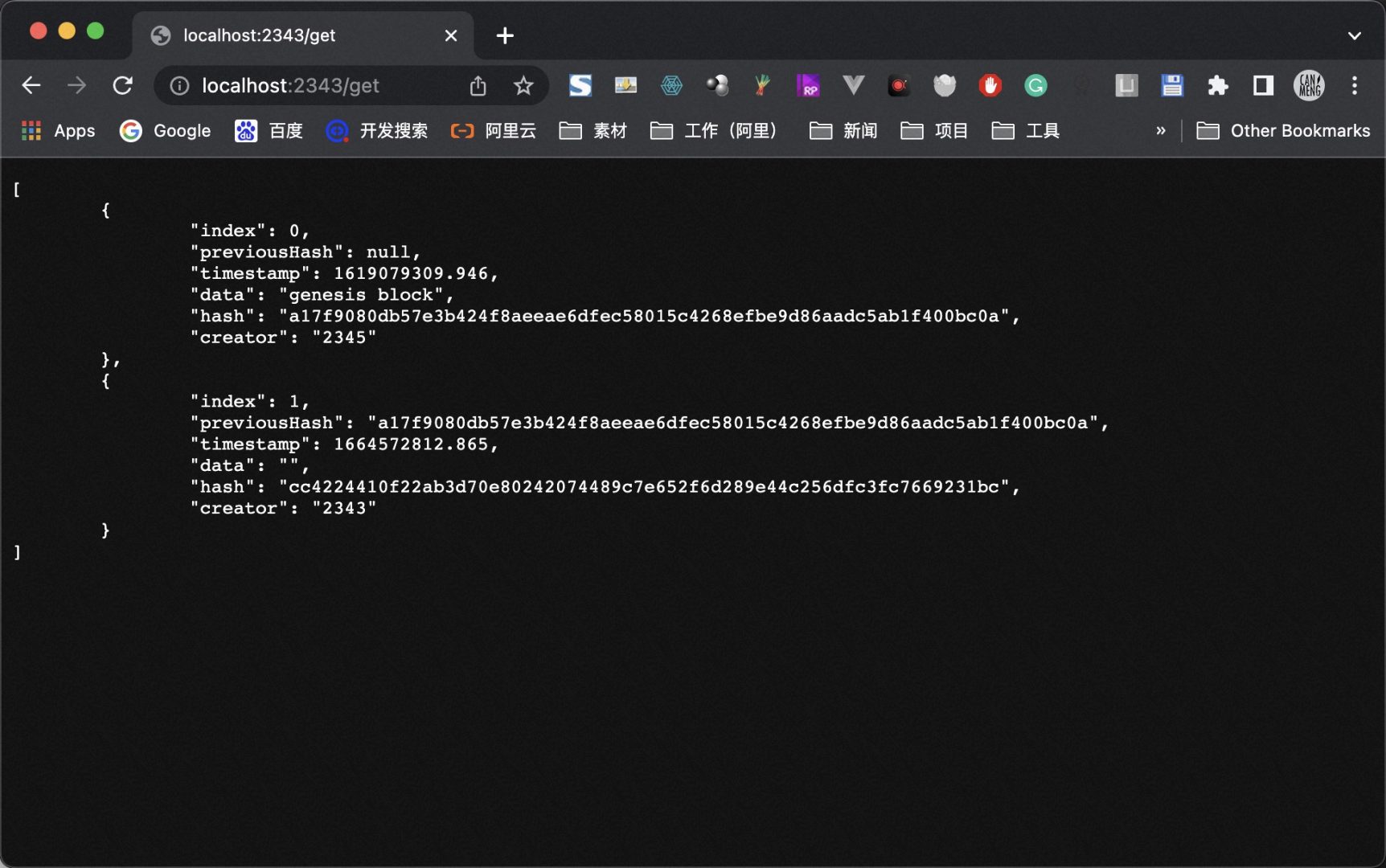
点击获取区块链:

示例代码: