首先,来介绍下啥是 TSF Serverless ,TSF-S 全称 Serverless 微服务平台(Tencent Service Framework Serverless,TSF Serverless)是可承载核心生产应用的一站式 Serverless 开发平台。
或者可以理解为原 TSF(微服务平台,偏 Spring Cloud 、Service Mesh ) Serverless 化,最关键的是,目前Serverless部署组会支持node.8.9,并且有望支持几乎全栈开发语言。
哈哈,讲了这么多,我们来看一个栗子吧:
http://socket1-1251746107.gz.apigw.tencentcs.com/
这是一个很简单的socket.io搭建的demo,可以实现实时同步聊天的基础socket能力,主要依赖express+socket,废话有点多了,下面我们来看如何上手吧:
TSF-S现在处于内测阶段,感兴趣的童鞋可以去这里申请内测资格:
https://cloud.tencent.com/apply/p/om62iz2gqx
首先,进行第一步,大家都不陌生的初始化,随便建一个目录就可以开始了!
npm init
完成后,我们来在本地打包依赖(注意,目前TSF-S不支持在线打包哦,我们需要将所有环境都配置好)
npm install express –save
npm install –save socket.io
git clone https://github.com/socketio/chat-example.git # socketio demo
完成后大致是这样的:
其实,我们现在在本地跑 node index.js 也是可以运行的。
重点来了,如果我们将包整个打到TSF-S其实是没法知道我们到底在跑什么命令或者配置的,所以我们需要增加一个 start.sh文件,它用的是shell脚本,所以你懂得.jpg。
具体启动命令可以参考这个:
#! /bin/bash node index.js
当然,也可以搞成这样
#!/bin/sh
already_run=`ps -ef|grep "node index.js"|grep -v grep|wc -l`
if [ ${already_run} -ne 0 ];then
echo "node app already Running!!!! Stop it first"
exit -1
fi
nohup node index.js &
然后的然后,我们将文件打包为ZIP,就可以进行下一步的上传啦。
如果想要了解更多start.sh的情况,可以点我
比较懒的同学可以用我打包好的demo例子:
我们可以直接点进下面的链接:
https://console.cloud.tencent.com/tsf/app?rid=1
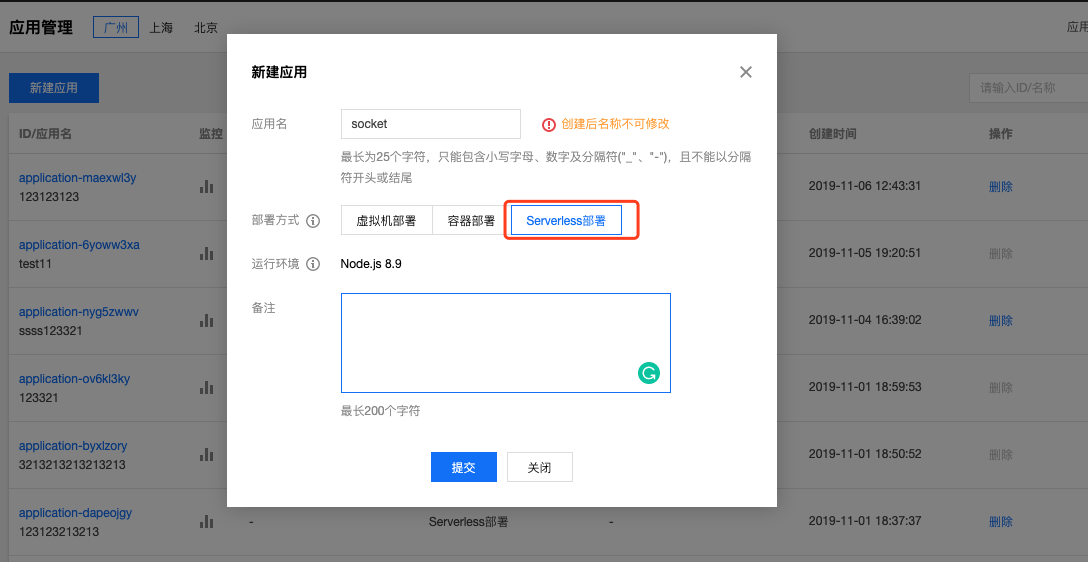
然后选择 “新建应用”
没错,就是红框那个,大家可以放心大胆的用,现在内测似乎是免费的。
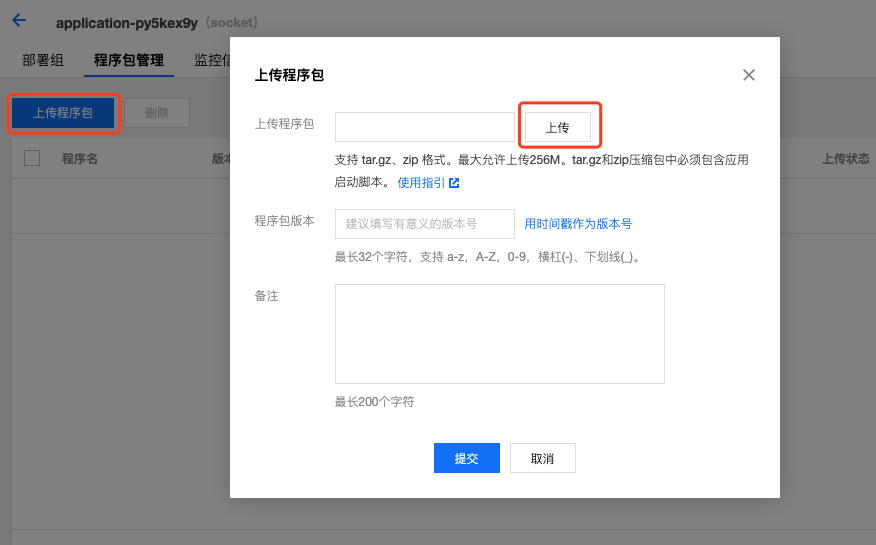
创建完成后,根据提示上传我们的程序包,这里就是我们刚刚在本地打包好的项目啦~哈哈哈
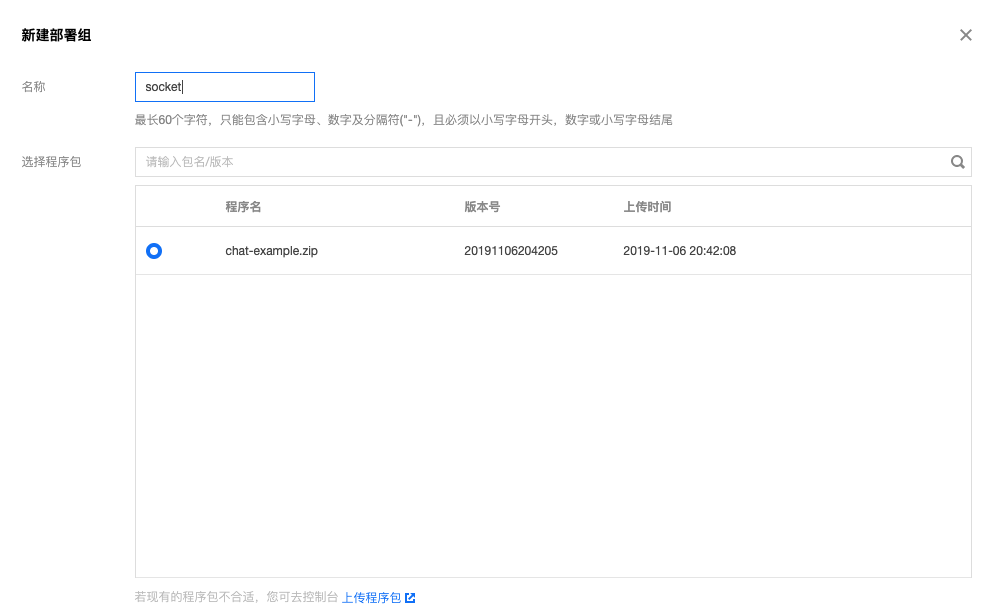
然后我们选到部署组并新建:
大功告成,我们只需静待应用部署完成即可。
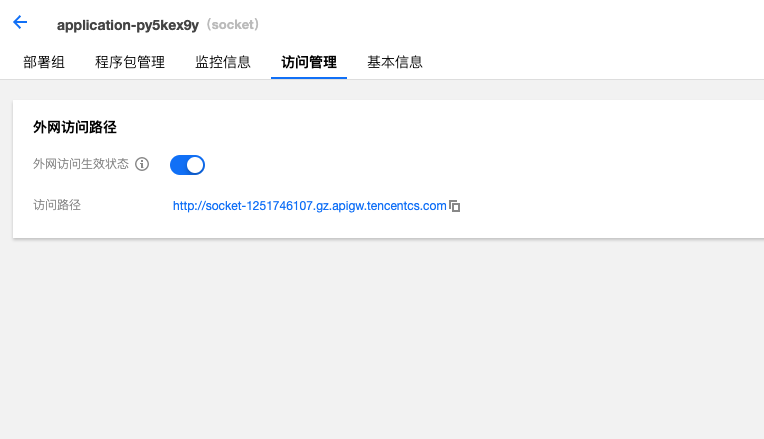
当然,我们可以在 “访问管理” 配置APIGW的访问地址,就像文章最前面写的地址一样
其实,个人觉得SCF相较于TSF-S,函数封装的方式会劝退很大一部分开发者,涉及的业务改造面太广。反而类似TSF-S这种配合微服务的事务管理,全链管理等轻量级Serverless微服务应用可能会更受开发者喜欢。
使用中有任何问题,可以随时在留言区留言哦~