Checklist
制作前
在拿到设计稿准备制作前,先检查好以下是否资料齐全:
(1)用于分享到社交圈的缩略图、文案标题、文案正文。
这里的缩略图建议使用250×250,分享方法请见这篇文章:《移动端页面分享拉取缩略图和文本》。
(2)若有按钮,请确认是否有按钮的各种状态。
这里的状态包括normal,hover,disable,甚至更多状态active,focus,link。
(3)是否有适应矮屏的不同要求。
以iphone4和iphone5s为例,屏幕尺寸是320×480和320×568,当屏幕是矮屏的时候得先确定好元素位置是否能有位置显示。
(4)确认好链接色,包括hover(active)状态时候的颜色。
制作中
(1)考虑是否可复用公用组件。
例如下面,公用的触屏活动空间头部和尾部。
![]()
![]()
//公用头部、尾部版权的样式
<link href="http://ctc.qzonestyle.gtimg.cn/qz-act/public/mobile/mobile_act_global.css" type="text/css" rel="stylesheet" />
//公用空间头部
<!-- 活动 toolbar -->
<div class="act_toolbar">
<div class="toolbar_wrap">
<a class="logo" title="QQ空间" href="#">
<span>QQ空间</span>
</a>
<div class="user_info">
<span class="tit_txt">欢迎你,</span><span class="user_name">TQ</span><a class="logout" href="#">[退出]</a>
</div>
</div>
</div>
<!-- 活动 toolbar End -->
//公用空间尾部(版权)
<!-- 活动 版权 开始 -->
<div class="footer">
<div class="footer_wrap">腾讯公司 版权所有</div>
</div>
<!-- 活动 版权 结束 -->
(2)切图时宽高要设为偶数。
设计稿一般是retina版本设计的,那么切出来的图都是@2x的2倍图,需要使用工具来直接生成1倍图用在非retina的机器上,就需要考虑到偶数宽高的问题。若@2x的图是奇数宽高,那么就会造成生成雪碧图之后定位错误的问题。
(3)导出切图的时候要注意选择图片格式,尽量使用png8。
移动端页面需要考虑所有资源的体积问题,而图片一般是页面的最大资源。在导出图片之前,先看看图片是否色彩丰富的图片,分两种情况:
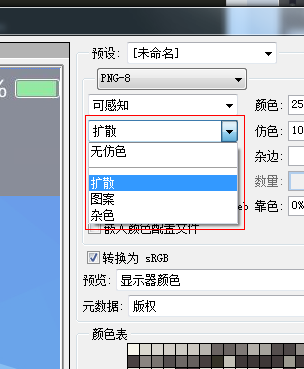
<1>若色彩并不丰富,则可以直接考虑导出成png8格式,在选项里可以选择“图案”或者“杂色”(如下图),具体选哪种需要两种情况都导出试试,一般能确保画质,命名直接原名即可,例如logo@2x.png和logo.png,拖CssGaga的时候会自动压缩;

<2>若色彩很丰富,png8会有失真,则需要考虑导出成png24的图片,并在图片的末尾处加上.32的标记(CssGaga会对没有.32的标记图片自动压缩并转png8),例如logo.32@2x.png和logo.32.png。并且需要把切好的图用智图来手动压缩,已确保体积不会太大。
(4)若页面元素太多,不宜全部合成同一张雪碧图,应该分拆雪碧图。
如这张页面,因为太多动画层的缘故,图片太多,不宜合成同一张雪碧图。若使用其他制作雪碧图工具,需要考虑把雪碧图拆分成几张。若使用CssGaga的自动化雪碧图,需要这样处理分拆雪碧图:
<1>将需要拆分出来的页面变成import进来的css文件;
<2>在每个拆分的css文件头部加上#CssGaga{background-image:none},以表明该css不合并到主雪碧图中。
还是例子的页面,是这样处理的:
@charset "utf-8";
@import url("reset.import.css");
/*以下是需要独立的四个动画层,每层拆成一张雪碧图*/
@import url("m-animate-1.import.css");
@import url("m-animate-2.import.css");
@import url("m-animate-3.import.css");
@import url("m-animate-4.import.css");
然后每个import的css头部加上#CssGaga{background-image:none}
最后会生成以下几张雪碧图:m-animate-1-imp.32.png,m-animate-2-imp.32.png,m-animate-3-imp.32.png,m-animate-4-imp.32.png,m-style.32.png。
可见,前四张就是分拆的雪碧图,最后一张是主界面主雪碧图。
(5)制作多屏滚动页面的时候需要在下方加上翻页的箭头,并在箭头处加上点击下翻页面,并令其热区尽量大。
(6)确保在页面加上社交分享的处理。
有了缩略图,标题,文案,需要把以上材料写进meta标签(兼容Q空间、手Q)和配置微信的js(兼容微信),具体查看这篇文章。
(7)若图片资源过大,需要加上loading确保资源加载的时候用户能得到更好的反馈。
还是例子页面:
// 监听图片加在的loading
$('.loading').height($(window).height());
var img_path = "./sprite/";
var img_list = ['m-animate-1-imp.32','m-animate-2-imp.32','m-animate-3-imp.32','m-animate-4-imp.32','m-style.32'];
// 匹配高清屏
if(window.devicePixelRatio>1.5){
for(var i = 0; i < img_list.length; i++){
img_list[i] = img_path+img_list[i]+"@2x.png";
}
}
else{
for(var i = 0; i < img_list.length; i++){
img_list[i] = img_path+img_list[i]+".png";
}
}
var loadImage = function(path, callback){
var img = new Image();
img.onload = function(){
img.onload = null;
callback(path);
}
img.src = path;
}
var imgLoader = function(imgs, callback){
var len = img_list.length, i = 0;
while(img_list.length){
loadImage(img_list.shift(), function(path){
callback(path, ++i, len);
});
}
}
imgLoader(img_list, function(path, curNum, total){
var percent = curNum/total;
if(percent == 1){
//loading页隐藏
$('.loading').addClass('hide');
}
});
(8)加入点击流分析。
考虑到有时候页面制作没有前台参与,我们也需要写上报数据的接口。目前前台还是使用tcss的上报,因此我们只需要沿用他们的上报可以了。
有2种办法:
<1>使用前台的框架loader.js,这个框架会自动引入sea.js和对应lib,上报只需要写:
M = require('qzact.v8.lib');
M.stat.reportPV();
<2>使用tcisd.js,然后确定好上报的域名,然后写:
//例子
TCISD.pv('mall.qzone.qq.com','/qz-project/proj-qun/index.html');
(9)IOS设备会把数字变成电话链接。
加上meta标签解决:
<meta name="format-detection" content="telephone=no" />
制作后
(1)测试多手机的表现兼容。
需要测试图片的表现(是否拉取正确的图片),点击的跳转,动画的流畅度。
注意不同分辨率,不同尺寸,不同系统,不同浏览器。
PS:我的机型测试顺序:iphone5s>iphone4>三星>小米>oppo;浏览器测试顺序:微信内置>QQ浏览器>Chrome>自带>UC。
(2)测试分享功能,是否正确拉取文本、缩略图、跳转链接。
需要对微信、手Q、空间进行测试。